Dotty Sky
A Web-Based Doodling Apparatus

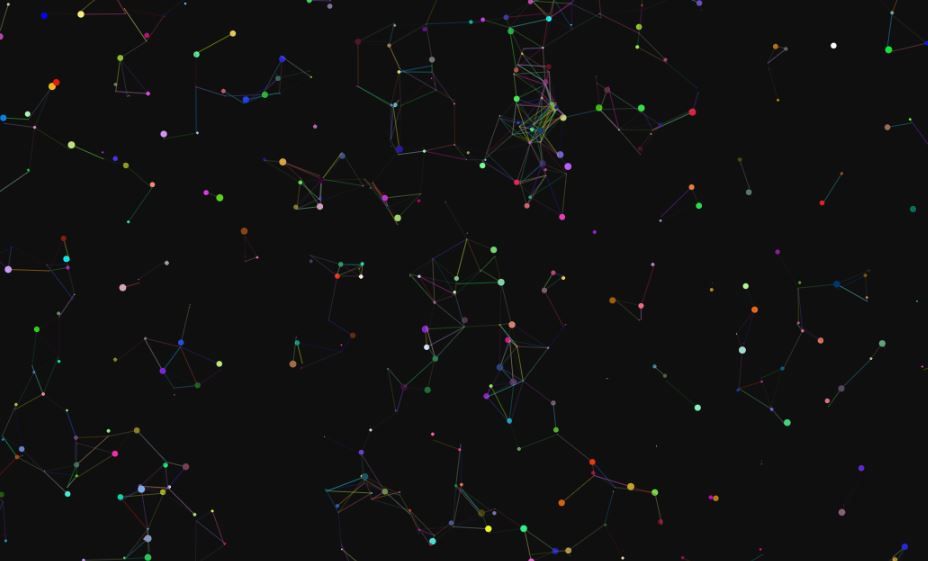
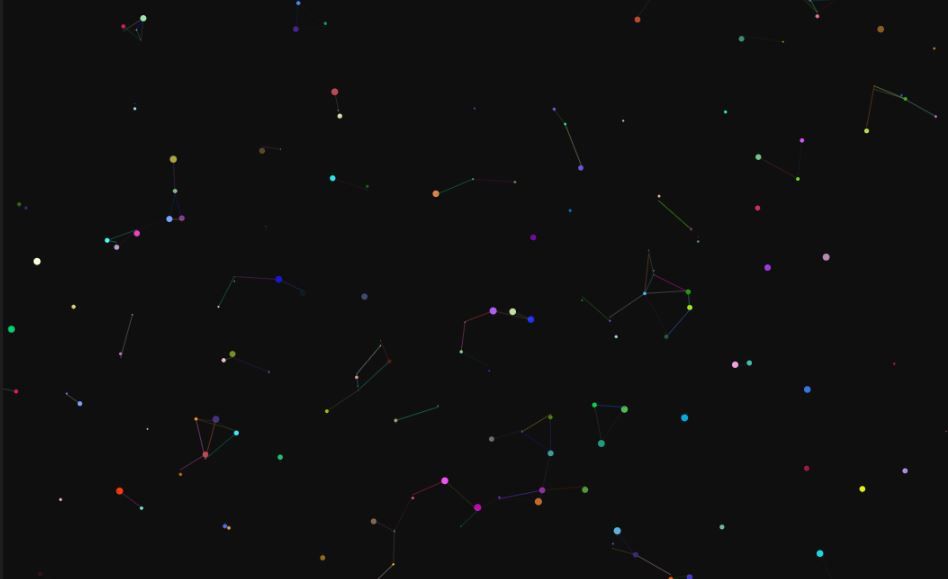
Dotty Sky is an web app written in Javascript with p5.js library. It aims to provide a creative instrument for collective drawing. The app starts with a certian number of dots which can be customized in setup function. Color of dots changes fastly from all possible color ranges “random(0, 255)“, and whose movement is limited by the canvas size. When reaching the boundary of canvas, dots will bounce back to the opposite of the original direction and continue to move. Line will be drawn between more than one dot when they are within a certian radius, in the picture shown, the radius is set to 80 pixels. Colorization of connecting lines works the way as the the dots. The most playful feature in the web will be cursor interaction. When cursor movement detected on canvas, it will change the direction the dots are currently flowing in to be aligned with current cursor moving direction. Left clicking will add 10 dots to the canvas, on the contrary, doule clicking will remove 10 dots from the existing dots on canvas. There is no limitation about minimum or maximum number of dots the canvas can have.